A few weeks ago after iOS 14 came out, the App Store was suddenly flooded with apps designed specifically around the new Home Screen widgets and customization. Some of them are Widgeridoo, Widgy, and the most notable one being "Underscore" David Smith’s wildly successful Widgetsmith.
An idea with a simple premise popped into my head: I wish I can have customizable Home Screen widgets that can open any URL. Since I had already been looking for an excuse to properly learn SwiftUI, I figured why not just try to make this myself as a learning exercise.
WidgetLink
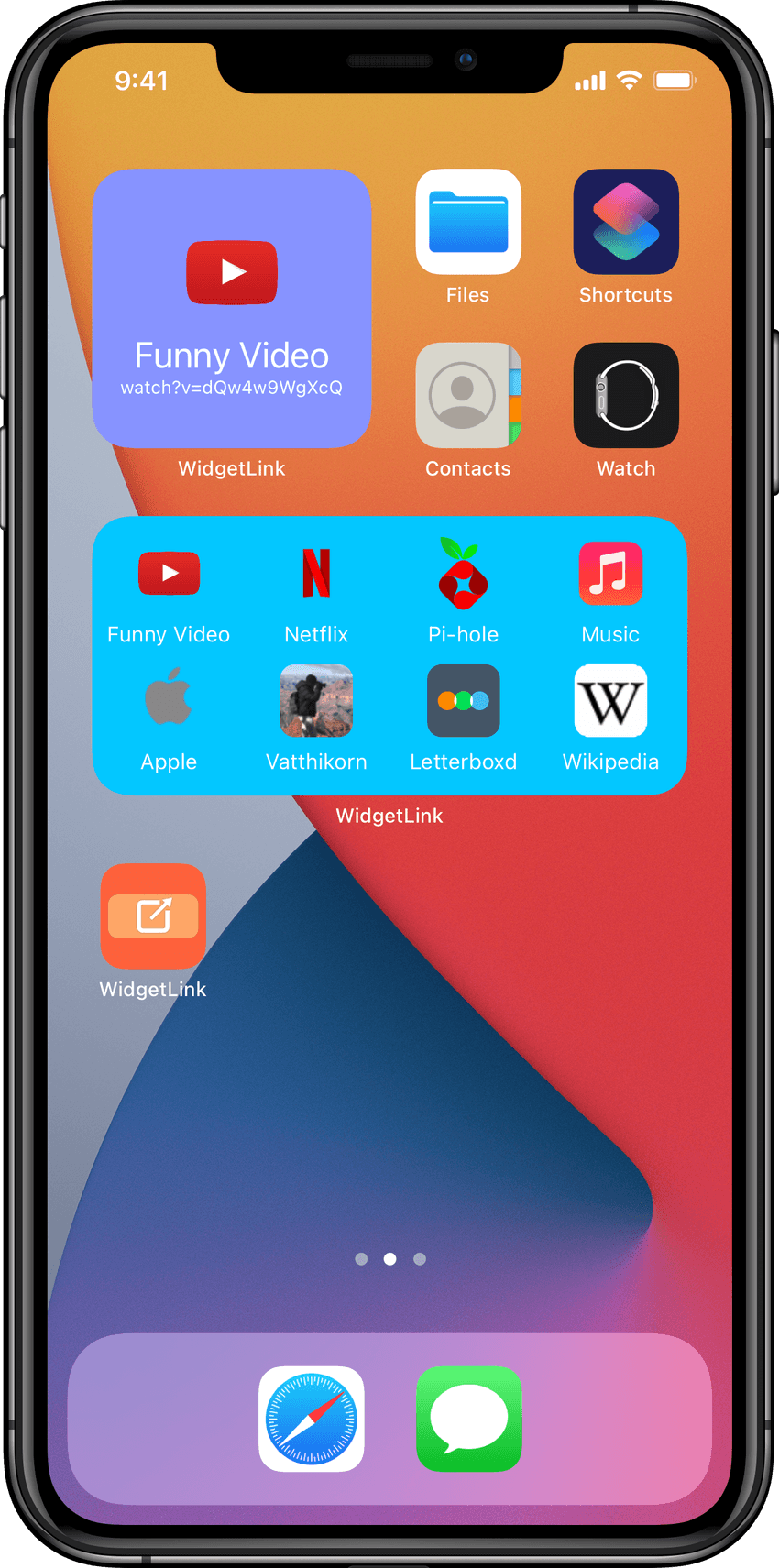
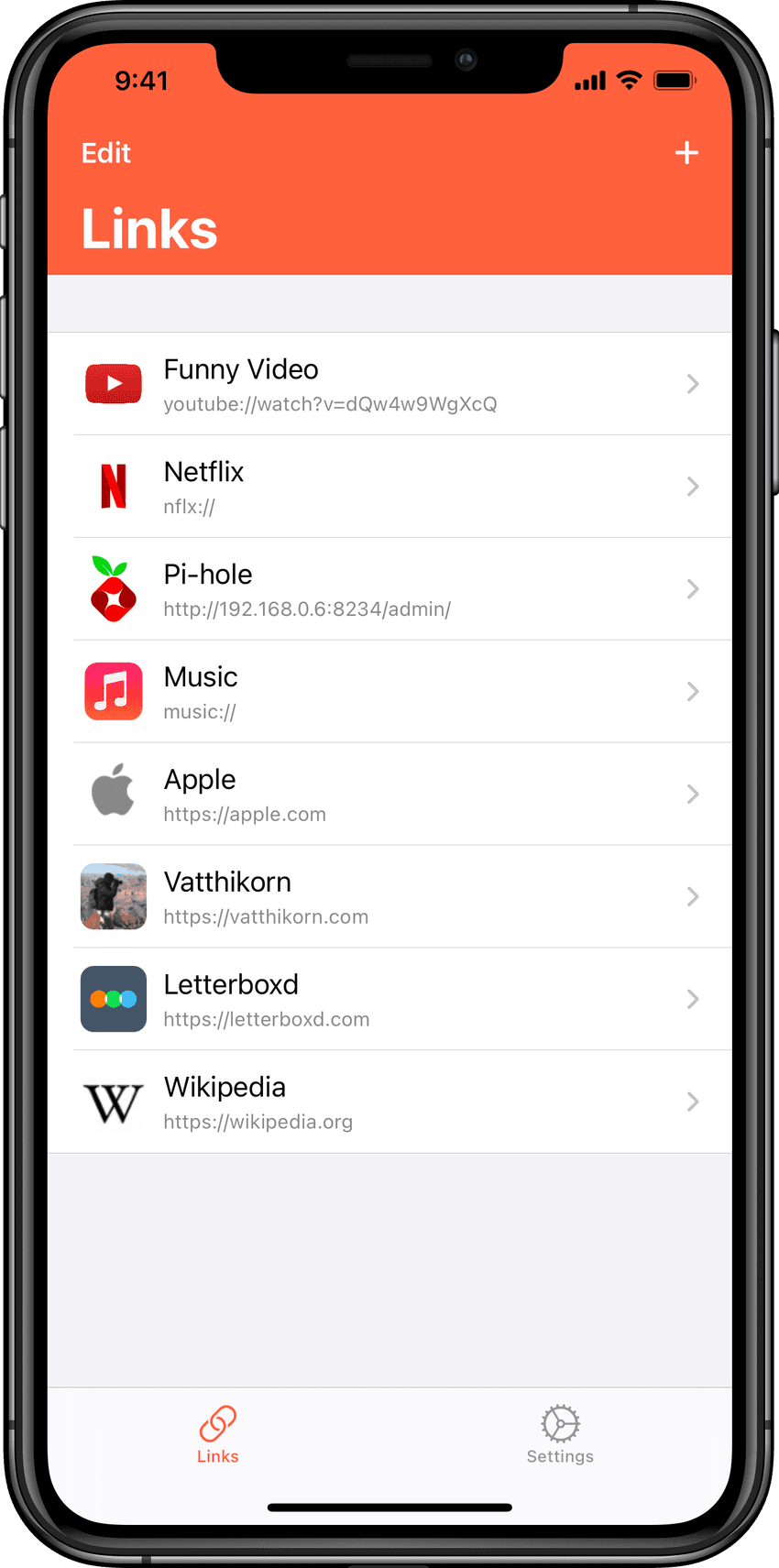
WidgetLink is a very basic app that lets you create widgets on your Home Screen that can launch any URLs. This is not limited to just web URLs but also any app’s URL scheme. This means that not only can it open web links but any app or action can also be performed with their provided URL schemes.
Now I’ll be the first to admit that this is not a very useful or unique app with its functionality. There’s probably only one other person who might even find this remotely useful. The way it works is also not very elegant due to a technical limitation that's not within my control: when the link is tapped, instead of opening the URL, it first launches the app before opening the URL in a browser.
You might also be thinking “but Zack, you can already do all this with a Shortcuts widget” and you would be absolutely right. But with that you can only fit at most 4 actions on a medium widget with little customization on how they look.
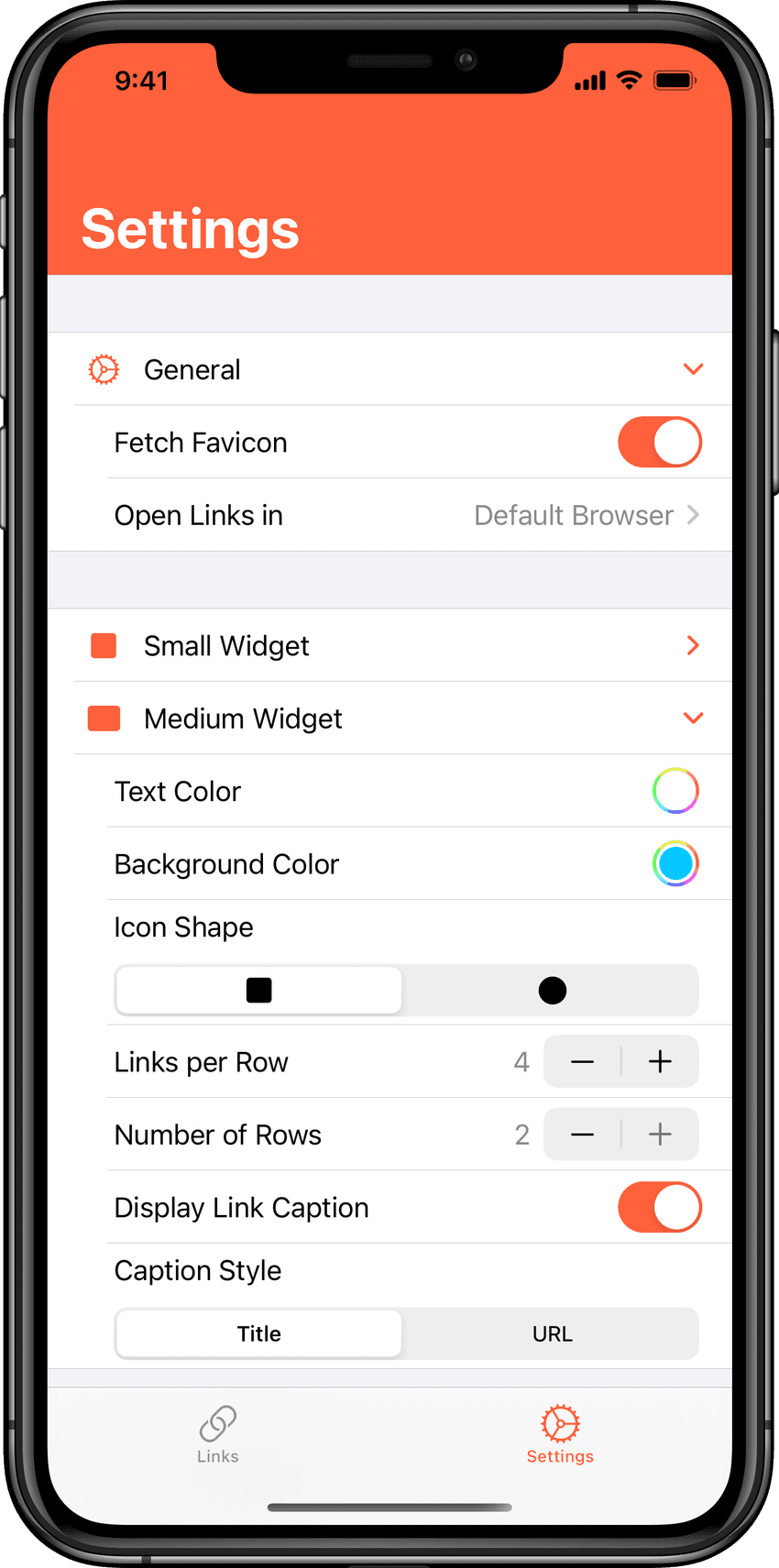
Customization is a big deal with iOS 14 and WidgetLink allows you to pick text and background color, number of rows and columns, link image and its shape to suit your Home Screen aesthetics.
This currently supports small and medium widgets. The small one, again, due to limitation of the OS, can only be used to launch a single URL. You can long press on the widget to edit and choose which URL to display.
On the medium widget, up to 15 URLs can be shown (albeit looking pretty crowded). You can reorder the links inside the app by tapping the Edit button in the list view. This ordering will arrange the links on the widget in a left-to-right top-to-bottom manner.
Special Thanks
This wouldn't be possible without the incredible 100 Days of SwiftUI tutorials which helped me tremendously at learning the basics of SwiftUI enough to get me started on developing this app. Also I'd like to thank my girlfriend Jess for a small but important contribution she made by picking the main color for this app (#FF613D) because I could not decide for the life of me what color to use.
These past few weeks have proved to be a great learning experience for me with SwiftUI. The declarative syntax was little difficult to wrap my head around at first and Core Data was not the most fun to work with. But my brain is now in SwiftUI mode and it’s going to feel strange to context switch it back to work on UIKit again.
Anyway, if you happen to be that one other person who thinks this might be something you could make use of, I would be delighted and honored if you give it a try. And please don’t hesitate to send any feedback my way.